How to Use Website Heatmaps to Boost Your Conversions
Websites have a lot of moving parts. There are content management systems, server configurations, software updates, and more. If a part of your site isn’t functioning properly, your users won’t know. A website heatmap can reveal where your site is lacking.
A heatmap visualises where users spend the most time on your site. The areas where they enter data most often are the hot spots. You can use this data to optimise your site and boost your conversions as a result. In this blog post, you’ll learn about the benefits of website heatmaps and how to use them to improve your site’s performance.
What is a Website Heatmap?
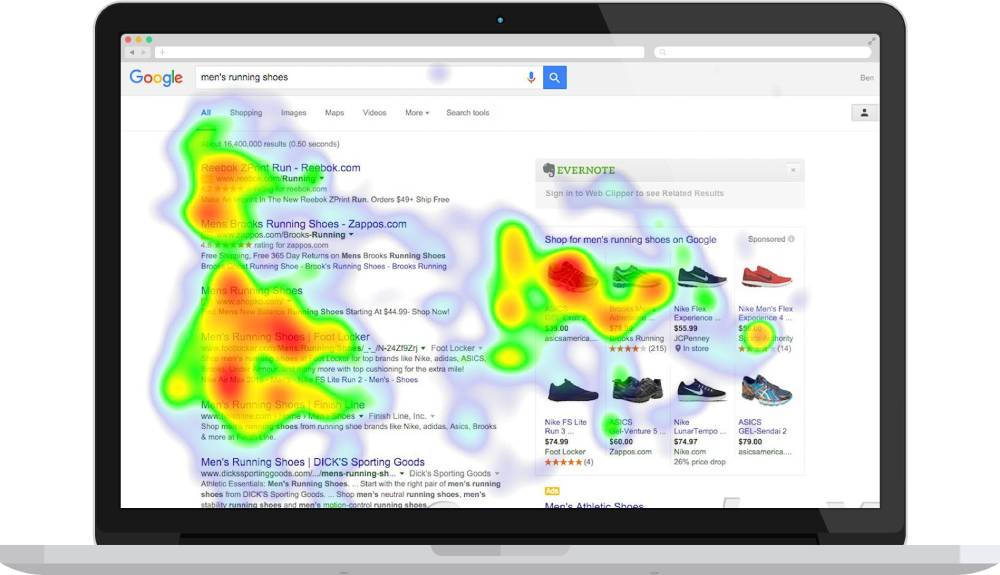
A heatmap is a visual representation of how users interact with your site. It shows where and how often users click on your site, scrolling movements, and other actions. It’s like a map that shows you which areas of your site users prioritise the most.
Why use a Website Heatmap?
Website heatmaps can help you optimise your site by revealing where the users’ attention is focused the most. You can use this information to improve your site’s performance and make it load faster. You can also use the data to see if there are any dead zones on your site.
A dead zone is an area of your site that doesn’t receive as much traffic or action as other areas. If you find any dead zones, you can spend time improving their load speed to see improved results.
The best time to collect heatmap data is before major changes
Major changes to your site, such as a new layout, can cause confusion and disruption for your users. It’s best to collect heatmap data before making any changes to your site. A heatmap is a good way to see what areas of your site are most used. You can use this data to inform your decisions as you update your site.
Collect site data for a few hours before and after your changes
As with any optimisation process, collecting data before making changes and monitoring the effects of those changes is essential. You should collect heatmap data for a few hours before making your changes.
You should also collect the data for a few hours after making your changes and see if there are any effects from the changes. The data you collect should include the before and after state of your site. You can use a heat map to see where the most traffic is coming from, where it’s going, and what parts of your site are the most popular.

Find the hot spots on your site
The data you collect is the most useful when you use it to identify the hot spots on your website. The areas that receive the most traffic are the most likely to have problems. Look for areas where the heat is rising and see if there are signs of performance issues.
If you notice any issues, you can use the data to fix them. A high traffic area on your site that doesn’t load in a timely fashion may indicate a signup flow issue. You may want to invest in improving the performance of that area to boost your signups.
Optimise your site’s performance with heat maps
After identifying the hot spots on your site, you can use the data to optimise your page load speeds. You can use the heatmap data to adjust your CMS, themes, and hosting environment to improve page performance.
One area that may benefit from optimisation is your site’s speed. If you notice that some pages take a long time to load, you can use the data to pinpoint why. You can also use the data to troubleshoot the issue and make the necessary adjustments.
Conclusion
Website heat maps are an effective way to optimise your site for performance and load time. They can reveal areas of your site that are causing delays and dead zones.
We trust this article has taught you what you need to know, when you consider how to use website heatmaps. You can use this data to make improvements, or you can use it to troubleshoot issues with your site’s performance.