A Practical Guide to Google Web Vitals for the Website Owner
The internet has transformed the way we live our lives nowadays. Whether it be doing businesses, interacting with people, or any other things like that, the internet always plays a role in it. When we talk specifically about businesses, search engine optimisation is very important.
People are keeping up with the varying algorithms of Google in order to gain more visibility. Google has a set of features to be used as parameters in order to decide the quality of the website. Google web vitals is the name given to it.
With the help of Google web vitals, you get some precise insights into the way Google algorithms work.
Google web vitals in a bit of detail
Google web vitals focus on several aspects of a website called performance matrices. There are some key performance indicators called Core Web Vitals. The core web vitals are very much focused on enhancing the user experience when they are browsing the internet.
The core web vitals are mostly concerned about three things and they are:
- User interactivity (it is highly dependent on the responsiveness of the page).
- Visual stability of the page.
- Loading time
Several people find it quite tough to grasp the concepts behind Google web vitals in the beginning but it will become easy once you understand the purpose behind it. There are three major factors which are called the core web vitals and they are:
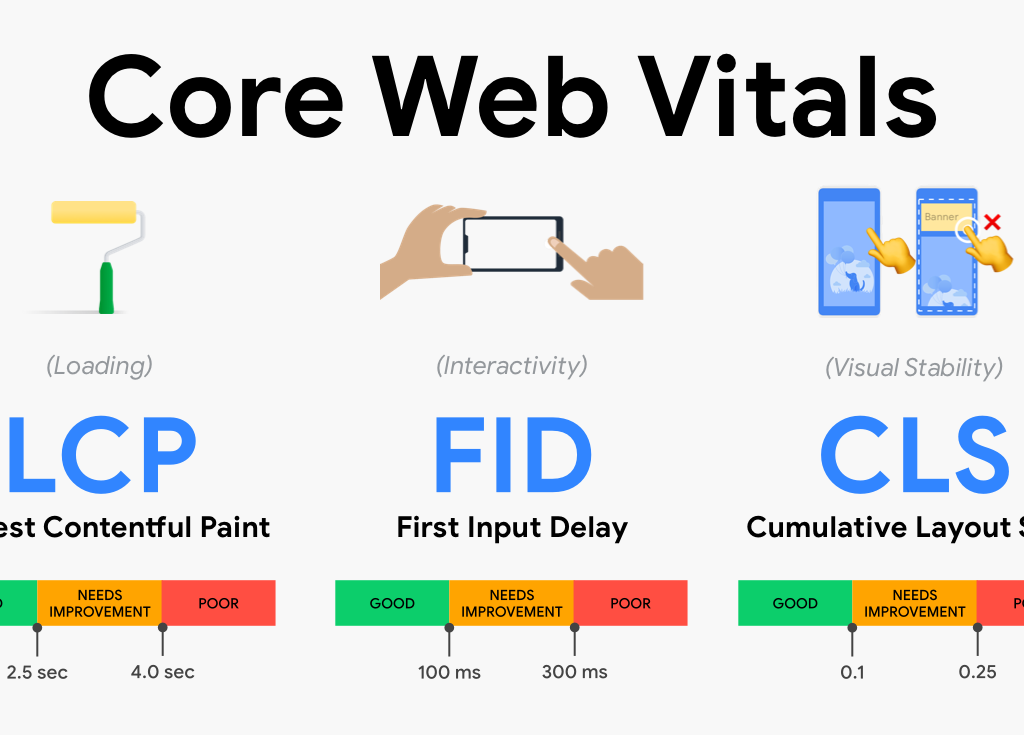
- CLS (Cumulative Layout Shift)
- TBT (Total Blocking Time)/FID (First Input Delay)
- LCP (Largest Contentful Paint)
The vitals that we are talking about here are often called the outcome matrices and you can use these matrices along with the combination of others to enhance the user experience on your website.
In order to make things clear for you, we are going to discuss these vital components of Google web vital in detail.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift works on the basis of a formula that figures out the number of times the components of the page move while the website is loading. It is a major component if you want to study the page stability of your website.
Less number of shifts are considered better here. People are highly annoyed when they see the elements of a webpage moving while it is being loaded. Such an experience of users is considered poor in many cases.
First Input Delay (FID)
The term first input delay is used along with total blocking time because total blocking time is used as an alternative to FID in many cases. First Input Delay (FID) is used to measure the response time of a website upon getting input from the users.
The time lag between you clicking on a link and getting a response from the website is called First Input Delay. Focusing on it is of prime importance because even the slightest delays disturb the visitors a lot.
Largest Contentful Paint (LCP)
This parameter is used as per the perspective of the users. LCP is used to determine the amount of time a website takes to load in the browser of the users. There are various steps involved when a page loads on the website but LCP is the waiting time of the user visiting your website.

Some ways to help you enhance your Google web vitals
You might want to use the vitals to enhance the user experience on your website and don’t know where to start, here is your help. Take a look at this list of some actions that would impact your core web vitals considerably.
Start by analysing the preferences of your users
You are doing it all for the users so, it would be wise to start right from them. First, take a look at the analytics and find your best-performing pages. Now take a look at the way users are interacting and the things lacking on those pages that your users might want.
Test the website at regular intervals
The world of the internet is changing every day and so are the preferences of the users. Delivering web facilities in order to match the varying demands is quite a difficult task. Making many modifications may affect the performance of your website.
In order to avoid any inconvenience, you should test the website using pre-development tools on a regular basis.
Optimise your website for enhanced visual stability
The more elements are on your website the more time it will take to load. The best way to reduce loading time is by removing all the non-essential visual elements from your website.
The browser needs to download every piece of content like custom fonts, and tags and it takes a lot of time. Spend some time studying all those elements on your website and try to find the ones which are not relevant anymore.
Never hesitate in seeking professional help
Working to improve the performance of a website is not an easy task and everyone is unable to do it. The best way to get ahead with this process efficiently is to seek professional help. A large number of online platforms are available right now that you can do for yourself at affordable prices.

Some ways to measure core web vitals
Understanding the google web vitals is not enough to take benefits instead you should be aware of the ways to measure them. Some tools are available on the internet that you can use. Here are some of the most used tools in this category.
Using the JavaScript library
Every google web vital can be measured using the standard web APIs in JavaScript. This tool can give you reports in exactly the same way as the google tools. After you have configured your website to use this tool, you will get all the essential reports.
You can now combine these reports with the data on your website to check whether the website is meeting the ideal thresholds. Web Vitals Report is the best option here and is used by a large number of people throughout the world.
Final thoughts
Google web vitals is one of the most essential things required to ensure the best possible and smooth functioning of your website. These reports will play a huge role in letting you see the website from the perspective of the visitors.